
Is your website losing rankings?
Worried that your site isn’t meeting Google’s Core Web Vitals criteria?
Want to optimize the page speed of your website but aren’t sure what to do next?
This guide will take you step by step through the process of:
- How to test the Core Web Vitals of your website.
- How to make a plan for making your website faster.
- How to keep track of your performance over time.
But first, let’s get a solid understanding of what Core Web Vitals are and why we need to pay attention to these key SEO metrics.
What Are The Core Web Vitals?
The Core Web Vitals are a set of three page speed metrics that were developed by Google.
Each metric measures and rates a different aspect of the experience your visitor has on the pages of your website.
- Largest Contentful Paint (LCP): How quickly does the main page content render?
- Cumulative Layout Shift (CLS): Is the page layout stable after rendering?
- First Input Delay(FID): How quickly does the page react to user input?
The better your results in a Core Web Vitals test, the better your rank could be on SERPs.
See your website’s Core Web Vitals now →
How Do Core Web Vitals Impact Google Rankings?
The Core Web Vitals metrics became a ranking factor with the Page Experience update in June 2021.
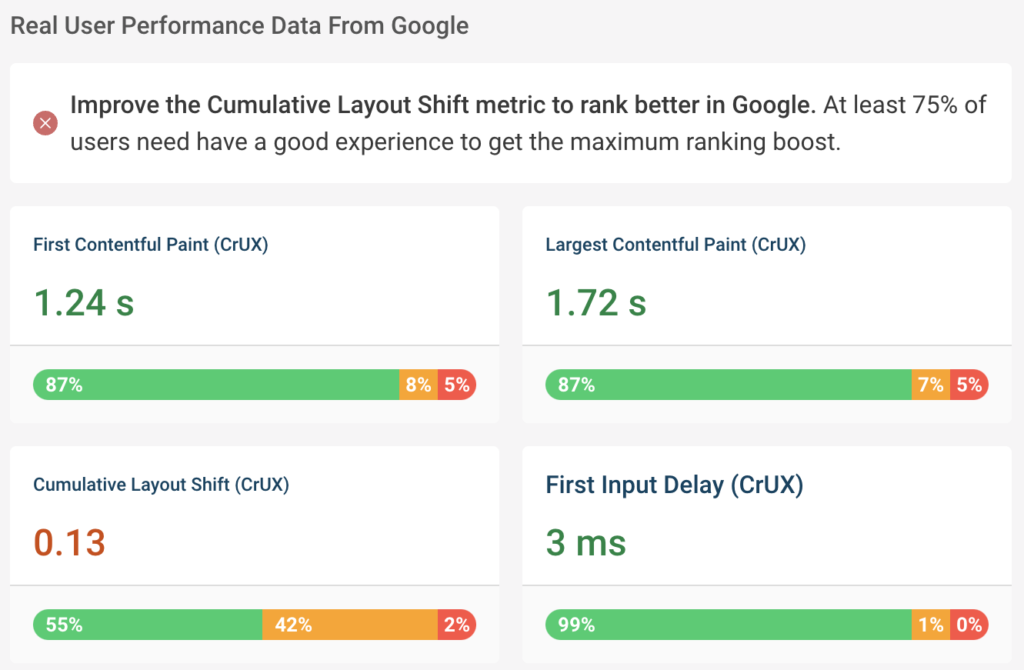
Google collects these metrics from real Chrome users as part of the Chrome User Experience Report (CrUX).
This data is then used to rank the search results.
For each metric, Google has defined a threshold for what counts as a “Good” user experience, and these good scores will be colored green in any Core Web Vitals report. For example, the Largest Contentful Paint should happen within 2.5 seconds of navigating to a page.
